Que recherchez-vous ?
Un contenu sur ce site
Une personne sur l'annuaire
Une formation sur le catalogue
Un contenu sur ce site
Une personne sur l'annuaire
Une formation sur le catalogue
Les sites en hébergement accompagné vous aident à générer votre newsletter en quelques clics.
La fonctionnalité de newsletters n’est pas activée par défaut. Il faut avant tout adresser une demande auprès du service communication qui l’étudiera et se chargera de la valider ou non.

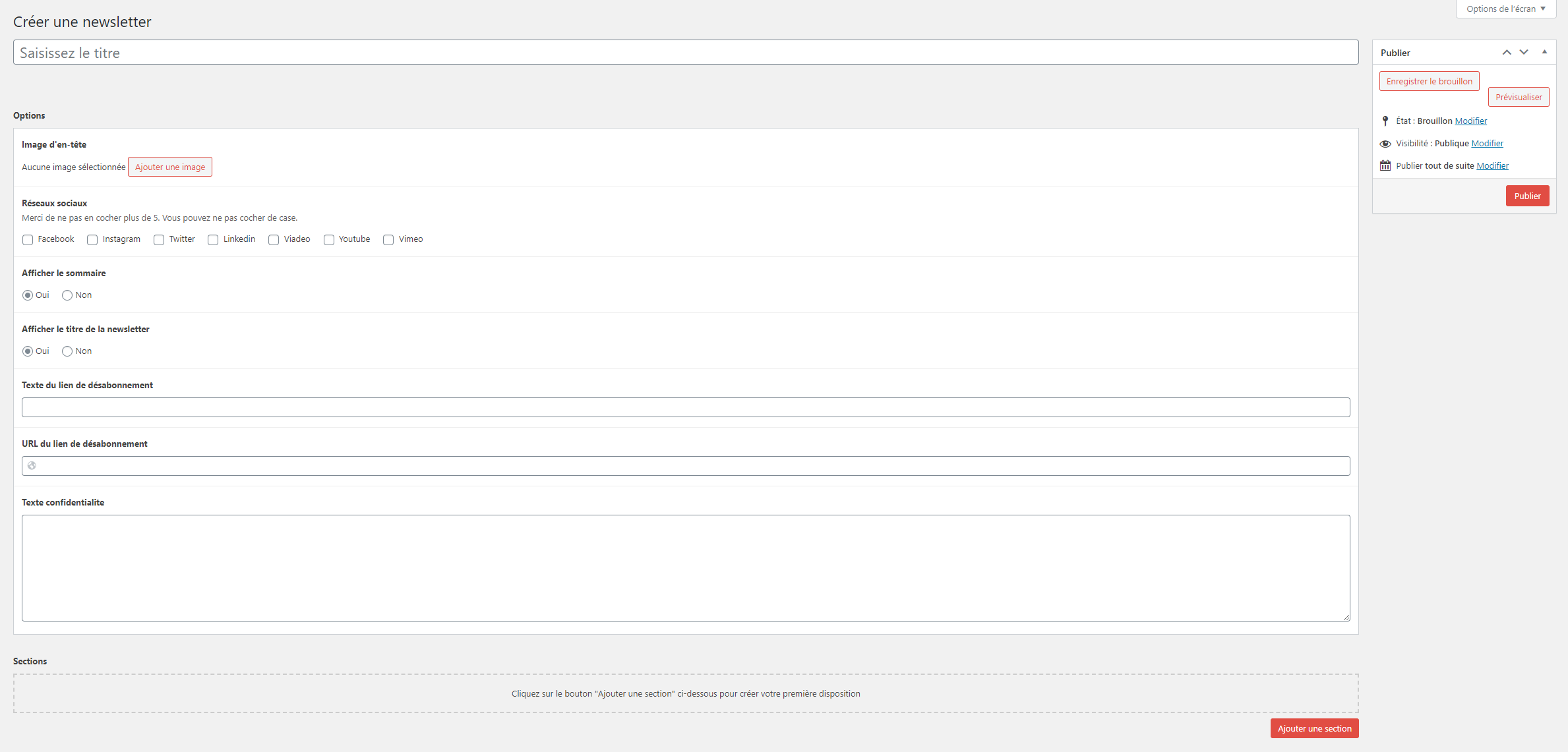
Le titre qui s’affichera dans l’entête de la newsletter.
Cette image s’affichera en fond d’entête de la newsletter. Elle doit s’approcher d’un format de 600×144 px, sinon elle ne sera pas visible entièrement. Vous pouvez tout à fait envoyer une image avec une couleur unie si vous souhaitez juste un fond d’entête de couleur. Dans ce cas, peu importent les dimensions de l’image, pourvu qu’elles soient égales ou supérieures à 600x144px.
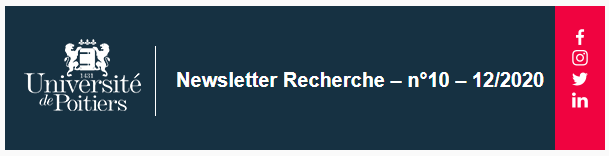
Sélectionnez les réseaux sociaux dont vous voulez voir les icones dans l’entête de votre newsletter. Elles s’afficheront dans un bandeau latéral à droite de l’entête à la couleur secondaire de votre site (voir exemple ci-dessous).

Vous pouvez afficher un sommaire de votre newsletter sous l’entête. Ce sommaire sera généré automatiquement, en reprenant le titre des sections que vous aurez créées.
Vous pouvez décider de masquer le titre de la newsletter (renseigné dans le champ de titre). Cela peut être utile si l’image d’entête intègre déjà un titre.
Si vous souhaitez permettre aux personnes de se désabonner de la newsletter, ce texte sera affiché en bas du mail
Si vous souhaitez permettre aux personnes de se désabonner de la newsletter, l’adresse de la page qui permettra aux gens de se désabonner.
Si besoin, permet d’ajouter un texte pour expliquer l’utilisation des données à caractère personnel.
Comme les pages, les newsletters sont divisées en sections. Chaque section correspond à une grande partie de votre newsletter.
Pour ajouter une section, cliquez sur le bouton correspondant en bas à droite de l’encart de sections.
Trois choix vous sont proposés :
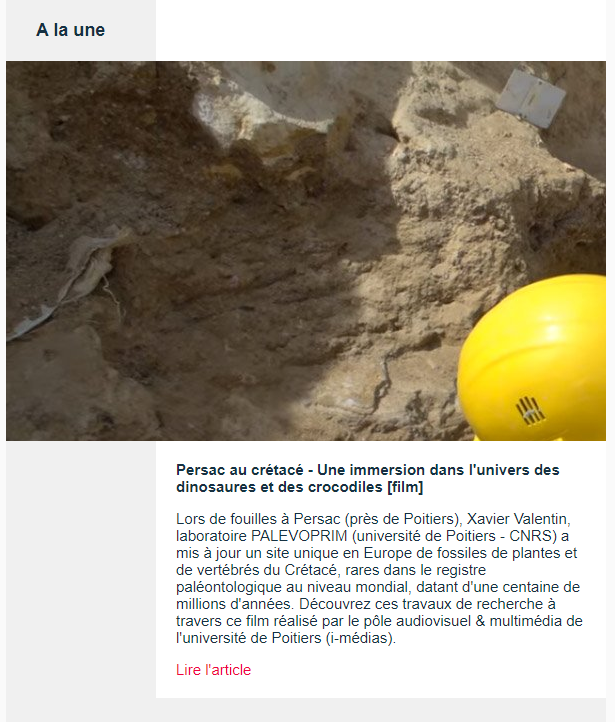
Ce type de section vous permet de choisir parmi vos actualités celles que vous souhaitez faire figurer dans votre section. Choisissez simplement les actualités que vous voulez afficher en cliquant dessus. Elles s’ajouteront dans le volet de droite. Vous pouvez ensuite les réordonner par glisser/déposer.

Ce type de section est le plus souple, puisqu’il vous offre un éditeur de texte que vous pouvez utiliser librement pour mettre en forme votre contenu.

Ce type de section vous permet de créer des entrées vers des contenus en les illustrant d’une image, d’un texte et d’un lien hypertexte.
Cliquez sur « Ajouter une entrée ». Une ligne est créée, où vous n’avez plus qu’à saisir les informations nécessaires.
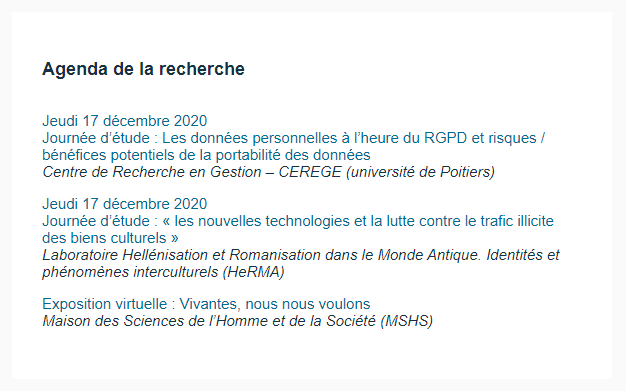
Notez que vous pouvez modifier la couleur de fond de la section (blanc ou gris), des entrées (bleu marine, couleur secondaire de votre site, gris, blanc), ainsi que du texte (bleu marine, couleur secondaire de votre site, gris, blanc).
Dans l’exemple ci-dessous, la section est blanche, les entrées bleu marine et les textes en blanc.

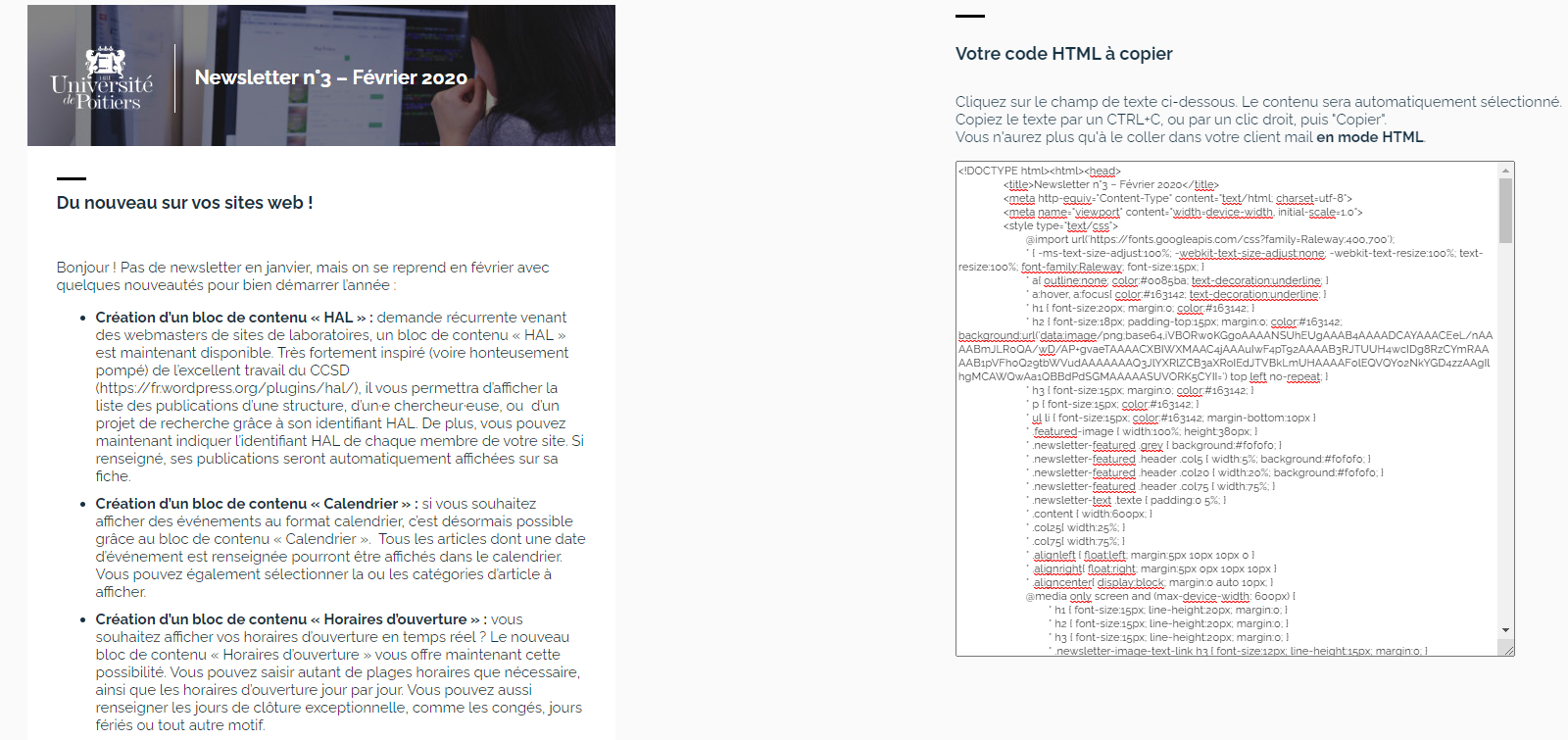
Pour envoyer votre newsletter, vous aurez besoin de son code HTML.
Pour récupérer le code HTML de votre newsletter, sauvegardez-la, puis rendez-vous sur sa page, en cliquant sur le permalien, sous le titre de la newsletter.
Votre newsletter s’affiche. A sa droite se trouve un champ de texte contenant le code HTML de votre newsletter. Suivez les instructions.

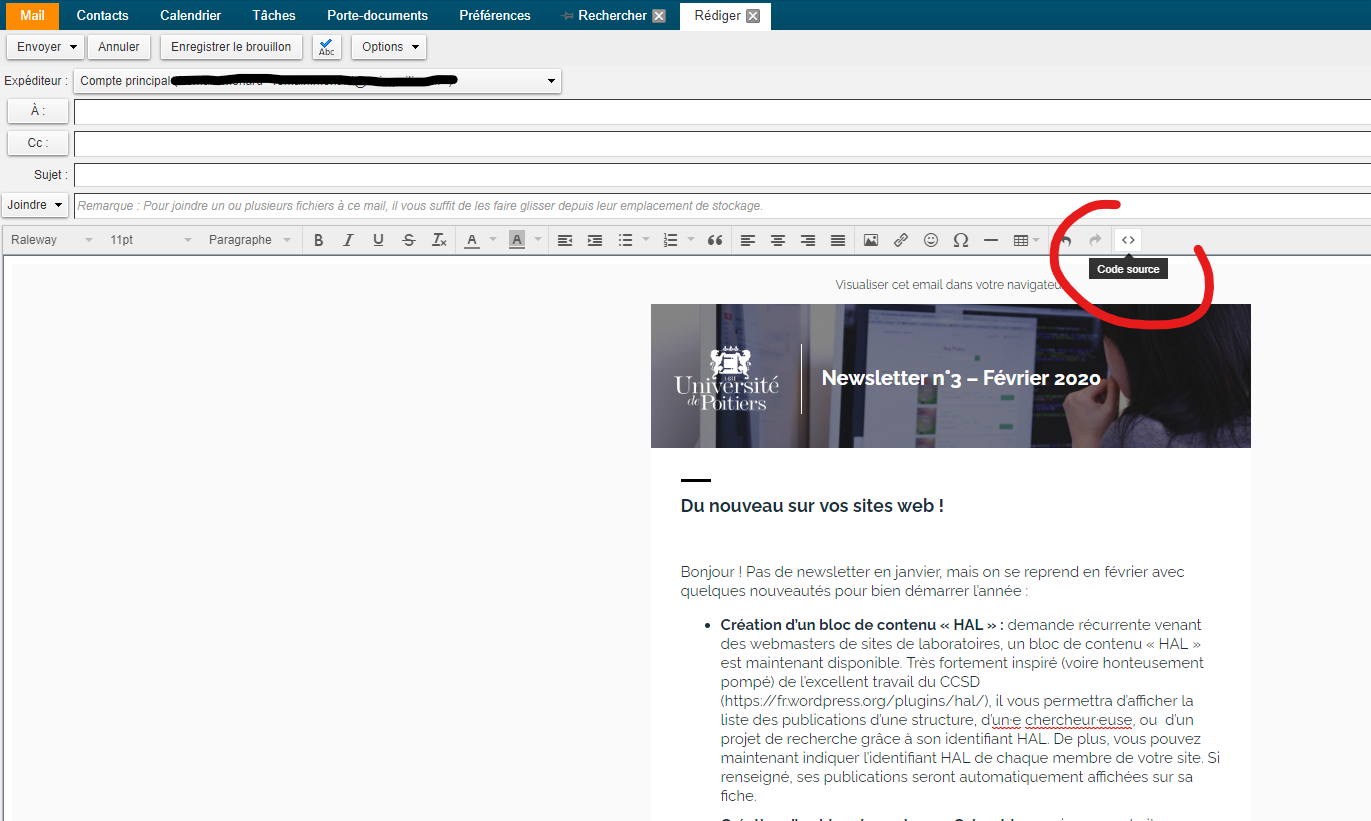
Vous pouvez envoyer votre newsletter depuis n’importe quel client de messagerie. Attention : vous devez coller le code que vous venez de copier en mode HTML. Si vous restez en mode classique, vous enverrez simplement le code HTML à vos abonnés, ce qui serait dommage… Depuis Zimbra, cliquez sur le bouton « code source » (c’est le dernier de la rangée d’icones de l’éditeur de texte).
Une fenêtre s’affiche. Collez votre code HTML dans le champ de texte, puis cliquez sur OK. La newsletter est maintenant mise en forme dans votre éditeur de mail.

Vous n’avez plus qu’à envoyer votre newsletter comme un mail normal aux adresses de votre choix, ou à une liste de diffusion.
La gestion des abonnements ne se fait pas depuis votre site WordPress. Vous pouvez demander la création d’une mailing list à cette adresse : https://ml.univ-poitiers.fr/sympa/create_list_request