Que recherchez-vous ?
Un contenu sur ce site
Une personne sur l'annuaire
Une formation sur le catalogue
Un contenu sur ce site
Une personne sur l'annuaire
Une formation sur le catalogue
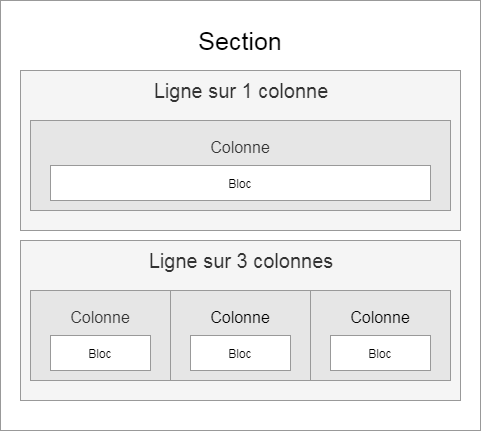
Une page est composée de sections. Une section est identifiée comme étant un thème principal de la page. Dès que vous changez de thème, vous pouvez au choix créer une nouvelle page, si vous considérez que c’est nécessaire, ou créer une nouvelle section sur la page. Veillez à ne pas multiplier les sections sur une seule page : dans ce cas, il serait peut-être nécessaire de diviser le contenu en plusieurs pages. Idéalement, limitez-vous à 5 sections maximum.
Pour créer une section, cliquez sur le bouton « Ajouter une section ». Cela va créer un bloc, avec un champ de texte « Titre de la section ». Vous n’êtes pas obligé·e de renseigner un titre (surtout si votre page ne doit contenir qu’une section). Mais il est conseillé d’en saisir un, au pire, vous pourrez le masquer dans les options de section.
De base, le bloc de section est fermé. Vous ne pouvez que saisir un titre. Il va falloir ouvrir le bloc. Pour-cela, survolez le bloc de section avec votre souris. Une flèche encerclée va apparaître en haut à gauche du bloc. Cliquez sur cette flèche. L’éditeur de section va s’ouvrir. Si vous cliquez à nouveau sur la flèche, l’éditeur de section va se replier.
Deux onglets s’affichent : « Lignes », et « Options de section ». Nous nous intéresserons aux lignes dans la partie suivante. Intéressons-nous aux options de section.

Cliquez sur l’onglet « Options de section ». Une liste de champs va s’afficher, organisés en plusieurs parties.
Vous aurez rarement à utiliser ces champs. Un identifiant permet… d’identifier la section : il doit être unique sur la page, ne pas contenir d’espaces ni de caractères spéciaux. Idéalement que des lettres, chiffres et traits d’union (-). Un identifiant peut-être utile pour faire une ancre. Une classe permet de définir le type de section, et l’apparence qui doit en découler. Vous n’aurez normalement jamais à l’utiliser sauf rare exception. Les restrictions de nommage sont les mêmes que pour les identifiants, mais une même classe peut être utilisée plusieurs fois sur une page.
Il existe deux types de marges : les marges externes, et les marges internes. Pour mieux comprendre la différence, voici un schéma :
La marge externe permet d’espacer un contenu par rapport à un autre contenu, alors que la marge interne permet d’espacer le contenu des bords de son contenant, dans le but d’aérer la page.
Vous pouvez modifier les marges verticales (haut et bas), mais pas les marges horizontales (gauche et droite). Pour chaque marge, vous disposez de quatre options : aucune marge, petite, moyenne, grande. Il est généralement conseillé d’utiliser la marge moyenne, mais pas forcément et en haut et en bas. Vous pouvez aussi utiliser les grandes et petites marges si vous estimez que c’est mieux pour votre mise en page. A vous de juger quelles marges il est le plus judicieux d’appliquer. N’hésitez pas à faire des tests jusqu’à ce que vous soyez satisfait·e de votre mise en page. Si vous faites une page simple, les options par défaut devraient suffire.
L’option « Bordures » permet de délimiter visuellement une section en lui attribuant une bordure en haut de la section et/ou en bas de la section. Vous disposez de trois options : aucune (par défaut), grise, ou bleu foncé. Si vous utilisez des bordures, n’oubliez pas d’ajouter une marge interne haute et basse à votre section, sinon le contenu de celle-ci risque d’être collé aux bordures, ce qui nuira à la qualité de votre mise en page.
Vous pouvez choisir comment le titre de votre section doit s’afficher grâce à quatre options.
Choisissez tout simplement si le titre de la section doit oui ou non s’afficher. L’option « Non » ne va pas du tout charger le titre. L’option « Non, mais le garder masqué » va charger le titre, mais il ne sera pas visible sur la page. Cela peut être utile pour le référencement dans les moteurs de recherche (mais pas indispensable).
Cette option permet d’afficher votre titre de quatre manières. Basique, encadré, ligne au-dessus, ligne au travers. Voici en image un aperçu de ces quatre possibilités :

Le style de titre « Ligne au-dessus » est recommandé dans la plupart des cas, car il est le plus passe-partout, tout en apportant un peu de couleur à votre page. Mais n’hésitez pas à tester les autres styles.
Par défaut, la hauteur d’une section s’adapte au contenu. Plus vous aurez de contenu dans votre section, plus elle sera grande. Mais vous pouvez forcer une hauteur de section fixe. Pour cela, cochez la case « Oui, la section doit avoir une hauteur fixe » pour faire apparaître de nouvelles options « Options de hauteur ».
La première, c’est la hauteur de la section en pixels. Saisissez simplement la valeur que vous souhaitez, par exemple « 500 » pour 500px. Si vous souhaitez que la section s’adapte automatiquement à la hauteur de la fenêtre de navigateur de l’internaute, indiquez « 0 ».
La deuxième option, c’est l’alignement vertical des contenus. En haut, centré, en bas. En règle générale, nous vous conseillons de centrer verticalement les contenus dans des sections à hauteur fixe.
Par défaut, les sections ont un fond blanc (ou plutôt transparent). Mais vous pouvez afficher une image de fond. Cette option est toutefois à utiliser avec parcimonie : ne mettez pas une image de fond à chaque section, cela risquerait fortement d’alourdir votre page et de nuire à la lisibilité du contenu. Pour ajouter une image de fond à la section, cochez la case « Oui, la section doit avoir une image de fond ». De nouvelles options «
Cette option vous permet simplement de conserver un fond de section blanc, ou de choisir un fond grisé. Nous ne permettons pas d’autre choix pour éviter des mélanges de couleur qui nuiraient à la charte graphique. Cette option peut aider à rompre la monotonie d’une mise en page. Attention, comme pour les bordures, n’oubliez pas d’ajouter un marge interne haute et basse à votre section si vous choisissez un fond gris. Sinon votre contenu risque d’être visuellement collé au bord et cela nuira à la qualité de votre mise en page.